前端小课堂——全浏览器兼容圆角头像的制作

乔不死当年让比尔·阿特金森在麦塔金上写出圆角矩形算法的时候,一定不会料到在如今,网络上的宅男腐女们会如此待见圆角矩形。圆角矩形在网页中的使用随处可见,除了万恶的IE至今仍不支持CSS圆角技术,其他各浏览器或多或少的都已经支持使用私有属性绘制圆角矩形。
关于圆角框的全浏览器实现网络上有使用VML绘制的,有使用css sprites拼接的,各种方案层出不穷应接不暇,在此就不一一赘述。今天要向大家介绍的,是Facebook式圆角头像的实现。
其实要做圆角头像,可以考虑用php的GD库或者之前脸书的忠实追随者校内使用过的Canvas方式,但前者在上传后若要复原成本太高,后者在IE6下的效果又不尽如人意。
让我们先看看成品的效果:
多么的圆滑,自然,流畅,体贴。最重要的是,你只需在原有代码基础上增加两个标签,即可实现如此高贵的功能。
让我们来看看整体实现的代码儿:
<img align="absmiddle" src="http://img1.hoto.cn/pic/user/s/000/00/15/1540.jpg" />
<img class="roundAvatar_Corner" src="/img/RoundAvatar.png" />
</span>
.roundAvatar_Corner { position: absolute; }
.roundAvatar_Small,.roundAvatar_Small_even { height: 32px;width: 32px; margin: 3px 5px 0 0; }
.roundAvatar_Small .roundAvatar_Corner { left:-123px; }
.roundAvatar_Small_even .roundAvatar_Corner { left:-123px;top:-75px; }
.roundAvatar_Medium_odd,.roundAvatar_Medium { height: 48px;width: 48px; margin-right: 10px; }
.roundAvatar_Medium_odd .roundAvatar_Corner,.roundAvatar_Medium .roundAvatar_Corner { left:-75px; }
.roundAvatar_Medium_even { height: 48px;width: 48px; margin: 0 10px 10px 0; }
.roundAvatar_Medium_even .roundAvatar_Corner{ left:-75px; top:-75px; }
.roundAvatar_Large { height: 75px;width: 75px; margin-right: 10px; }
.roundAvatar_Large .roundAvatar_Corner{ left:0; top:0; }
聪明的你一定看出来了,我们是如何实现这个圆角的,如果没有,让我们继续往下。
这个实现的机理是——将拥有不同大小圆角遮罩的透明PNG遮挡在方形的头像上,因为PNG是中空外实的,所以看起来就像是圆角了。
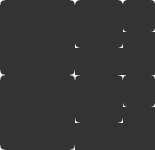
这就是遮罩PNG![]()
因为背景是白的,所以什么都看不到
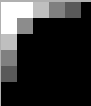
为了能看清这张神奇的PNG,我给它加上了底色:
更清晰的看看:
上面的圆角圆角是我用铅笔一个一个像素点出来的,因为要实现圆角的平滑过渡,所以需要由外向内依次递减Alpha值。如果你有更好的方法,请不吝指正。
接下来我们来分析一下CSS代码:
.roundAvatar_Corner { position: absolute; } /* 定义遮罩层的位置为绝对位置(因为之前定义了relative,所以其实是是在roundAvatar内的绝对位置) */
.roundAvatar_Small,.roundAvatar_Small_even { height: 32px; width:32px; margin: 3px 5px 0 0; } /* 配置一下头像元素 */
.roundAvatar_Small .roundAvatar_Corner { left:-123px;} /* 这是css sprites的应用,我们将不同大小的头像圆角框都做到了一张图中,只需要修改其定位就能做到适应不同头像大小 */
到这一步,我们的圆角头像就基本完成了,当你满心欢喜的在FF,Chrome中测试过,想要看看IE6的效果时……
悲剧啊。
完全没有透明……
没关系,让我们请出 DD_belatedPNG
DD_belatedPNG应该算是目前IE6下较为完美的png透明解决方案,能够支持backgrond-position与background-repeat,甚至a:hover。
下载 http://dillerdesign.com/experiment/DD_belatedPNG/DD_belatedPNG_0.0.8a-min.js
将这段代码加到<head>中
<script src="/js/pngfixed.js" type="text/javascript"></script>
<script>
DD_belatedPNG.fix('.roundAvatar_Corner,img');
</script>
<![endif]-->
利用PNG进行遮罩可以实现很多意想不到的效果,大家可以开动脑筋,活跃思路,举一反三.
大功告成,我们下期见(会有么?)。